Hexo博客部署指南(六)—— GitHub Pages自动化部署
Hexo博客部署指南(六)—— GitHub Pages自动化部署
参考文章:
GitHub 仓库配置
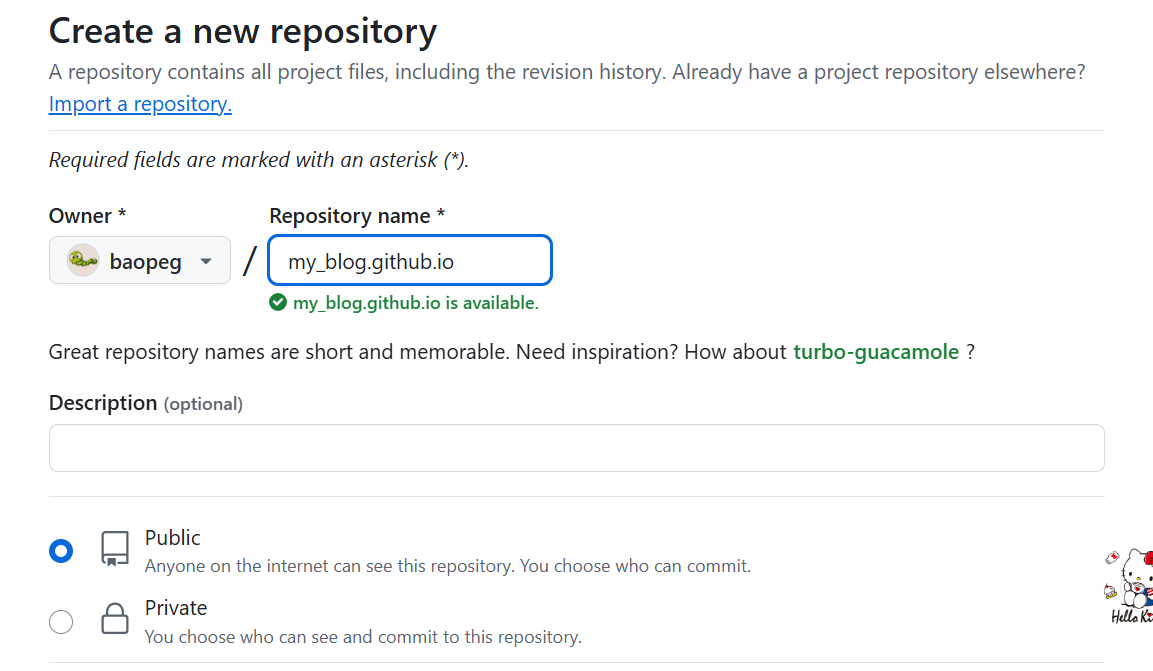
创建GitHub仓库:
- 访问 GitHub 创建新仓库
- 仓库名称必须为
<username>.github.io(替换为你的GitHub用户名,我这里已经创建了,无法在新建,用my_blog代替) 
- 选择public可见性
- 勾选”Initialize this repository with a README”
本地仓库初始化:
git init |
- 推送Hexo源码:
git add . |
部署准备
- 安装部署插件:
npm install hexo-deployer-git --save |
- 配置站点文件:
deploy: |
自动化部署流程
- 生成并部署静态文件:
hexo clean && hexo generate --deploy |
- 验证部署结果:
git checkout gh-pages # 切换到静态文件分支 |
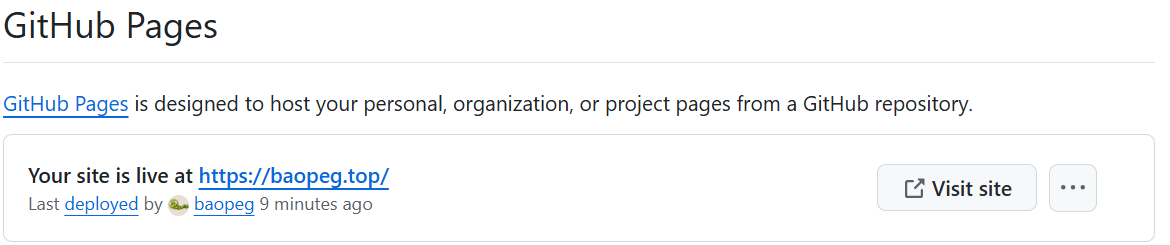
访问验证
部署完成后访问(首次生效约需5分钟):https://<username>.github.io
再次部署后访问:如果内容不更新,可能是github pages没有更新,
检查步骤:
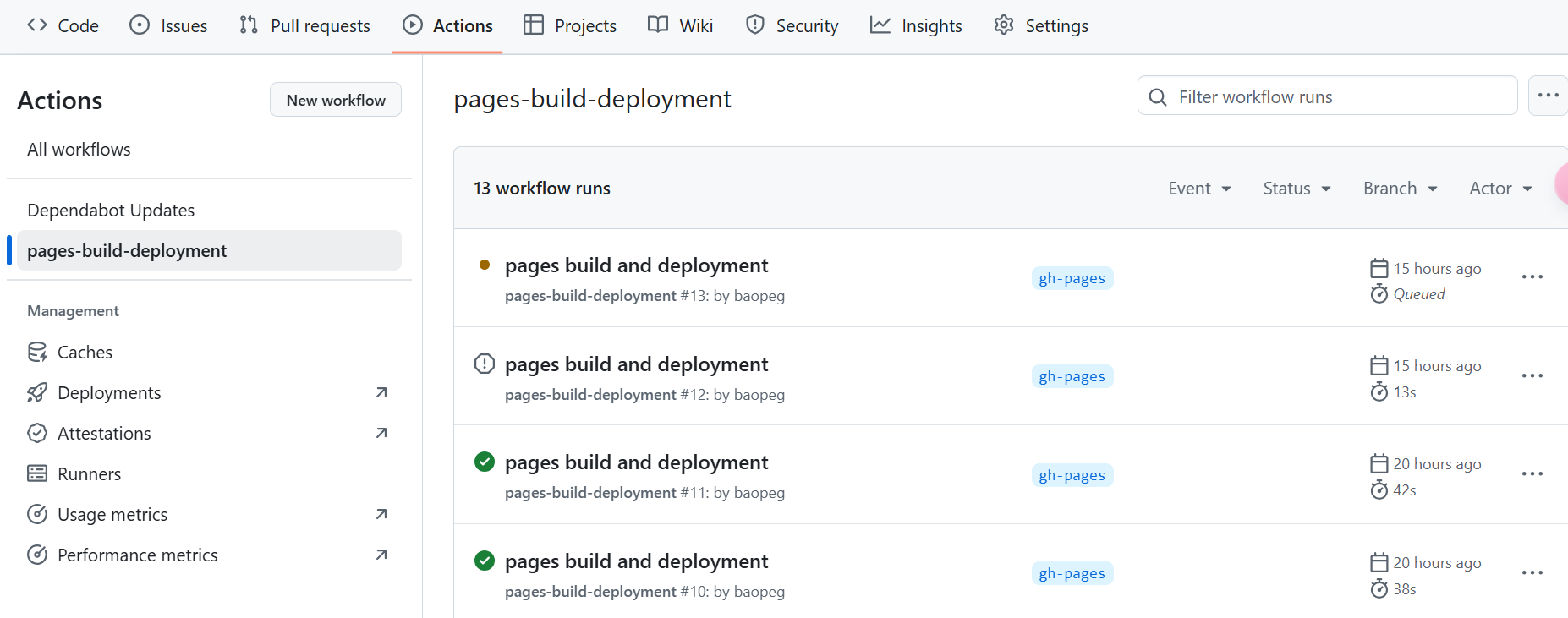
- 访问GitHub仓库,查看分支列表,确认
gh-pages分支存在且为最新。 - 查看settings,确认
GitHub Pages的分支为gh-pages。并且检查更新时间时候是否最新。
- 如果未跟新,手动更新。步骤:github仓库-> acotins —> run workflow
 ]
]
GitHub Actions 配置(可选)
创建持续集成工作流:
name: Hexo Deploy |
分支策略建议
| 分支类型 | 内容说明 | 保护规则 |
|---|---|---|
master |
Hexo源码(Markdown等) | 需要PR合并 |
gh-pages |
生成的静态文件 | 仅允许CI自动更新 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 给时间一点时间!
评论
TwikooGiscus