markdown基础语法(一)
markdown基础语法
- 参考文章:菜鸟教程,markdown指南中文版,github markdown
- 编辑器推荐:vscode,typora
标题
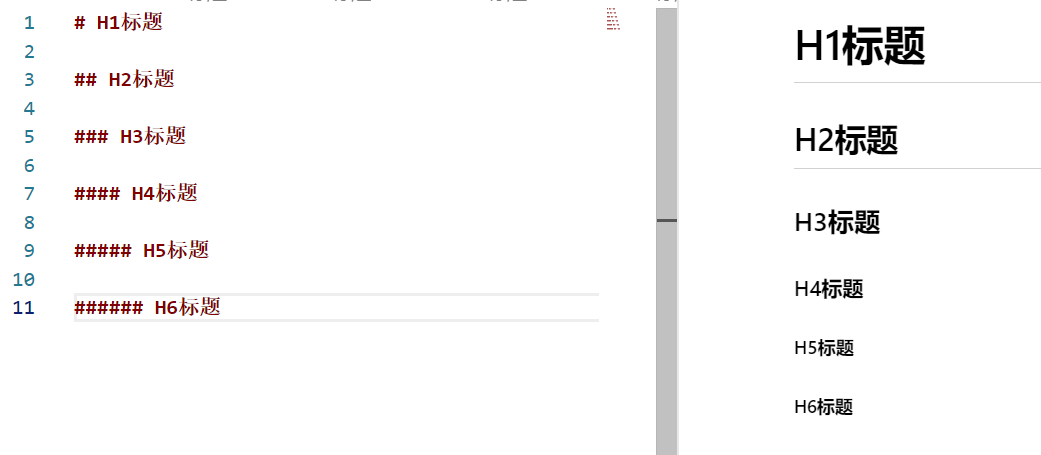
使用 # 号表示标题,数量对应HTML的H1-H6:
# H1标题 |
效果图如下:
段落
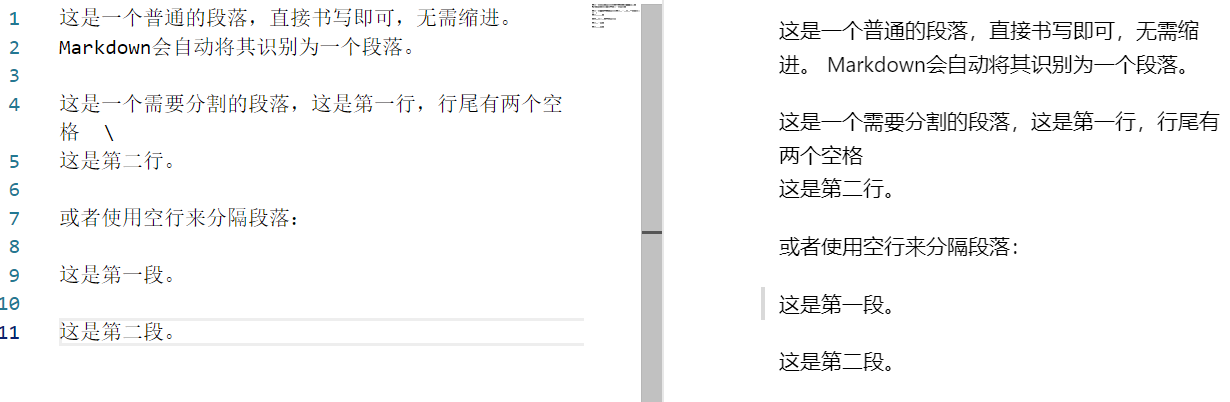
1. 普通段落直接书写,无需缩进,回车也没有关系 |
效果图如下:
字体
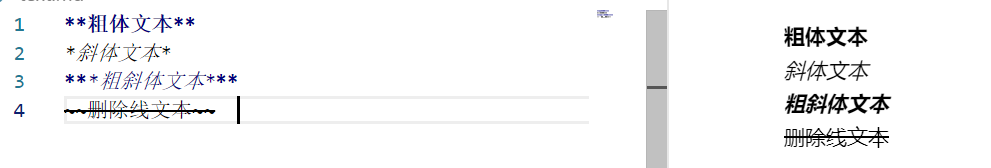
**粗体文本** |
效果图如下:
列表
无序列表
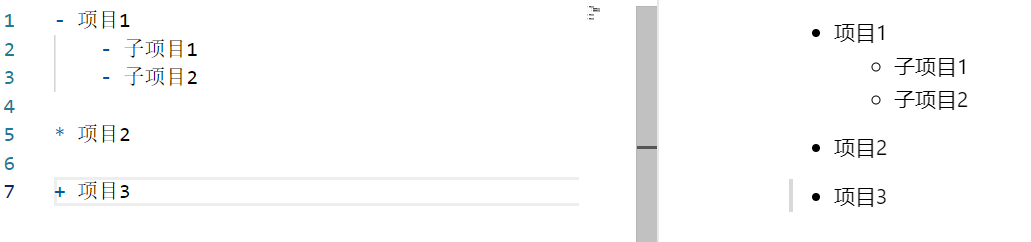
- 项目1 |
效果图如下:
有序列表
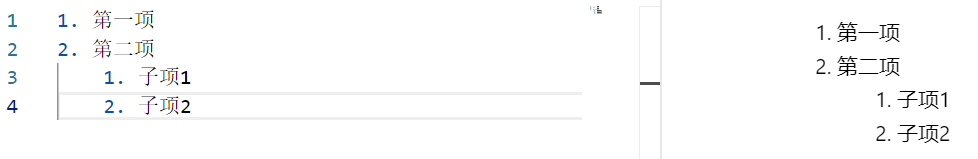
1. 第一项 |
效果图如下:
区块
使用 > 符号表示引用:
> 一级引用 |
效果图如下:
代码
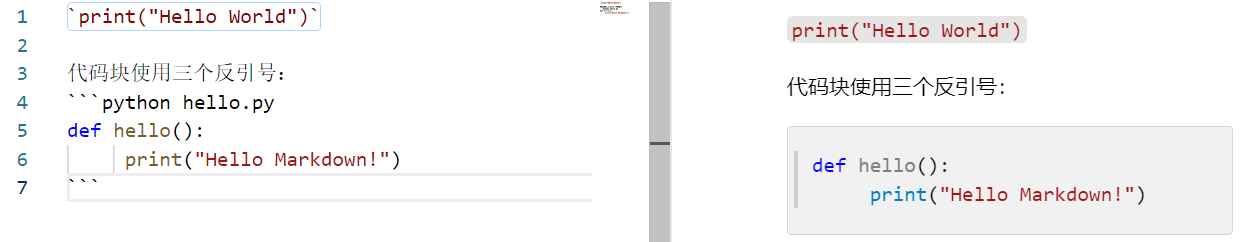
行内代码使用反引号: |
效果图如下:
链接
行内链接:
[菜鸟教程](https://www.runoob.com/markdown/md-tutorial.html) |
效果展示:菜鸟教程
参考式链接:
这个链接用 1 作为网址变量 [Google][1] |
效果展示:
这个链接用 1 作为网址变量 Google
这个链接用 runoob 作为网址变量 Runoob
然后在文档的结尾为变量赋值(网址)
图片
 # 图片URL可以是本地文件路径,也可以是网络地址,label为图片的描述 |
效果图如下:
表格
使用 | 分隔列,- 分隔表头:
| 左对齐 | 居中对齐 | 右对齐 | |
效果图如下:
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 数据1 | 数据2 | 数据3 |
| 数据4 | 数据5 | 数据6 |
HTML 标签
Markdown支持直接插入HTML标签:
使用<br>强制换行 |
注意:在大多数Markdown解析器中,HTML标签需要谨慎使用
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 给时间一点时间!
评论
TwikooGiscus